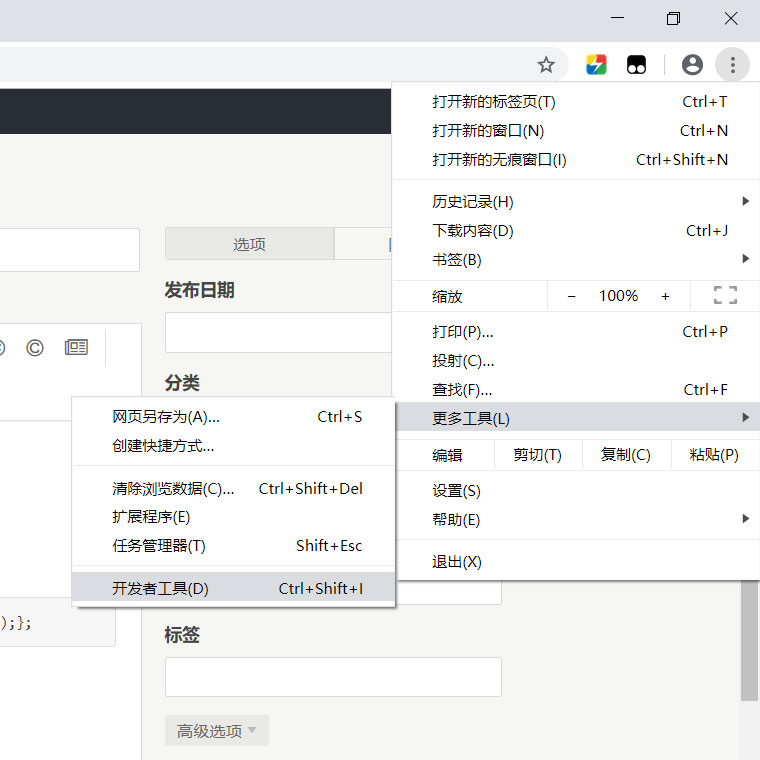
每隔十几分钟弹出一个对话框
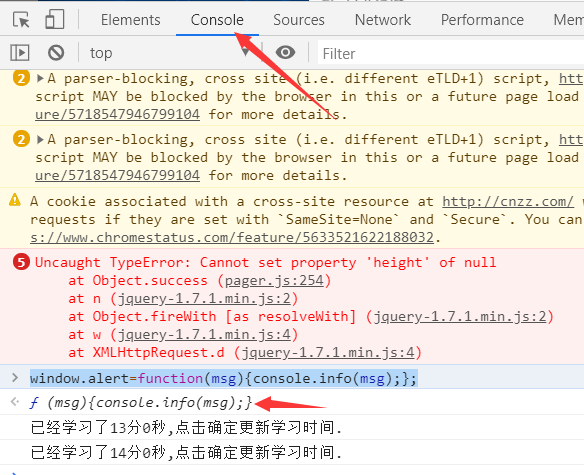
情况一、alert弹窗
window.alert=function(msg){console.info(msg);};情况二、模态对话框
//临汾市2019——2020年度中小学幼儿园教师全员培训项目 可用
//http://px.yanxiu.com/2019sx_6041/index.html
function myGJ()
{
var display =$('.clock-tip').css('display');
if(display != 'none')
{
$('.clock-tip').click();
}
}
setInterval(myGJ, 5000);失去焦点后停止计时
window.onblur=null;10分钟不操作停止计时
//使用网站 http://tn201964013.stu.teacher.com.cn
setInterval('countss=0;', 8*60*1000);通过MutationObserver监控代码修改触发相应代码
//选择一个需要观察的节点
var targetNode = document.getElementById('some-id');
// 设置observer的配置选项
var config = { attributes: true, childList: true, subtree: true };
// 当节点发生变化时的需要执行的函数
var callback = function(mutationsList, observer) {
for(var mutation of mutationsList) {
if (mutation.type == 'childList') {
console.log('A child node has been added or removed.');
}
else if (mutation.type == 'attributes') {
console.log('The ' + mutation.attributeName + ' attribute was modified.');
}
}
};
// 创建一个observer示例与回调函数相关联
var observer = new MutationObserver(callback);
//使用配置文件对目标节点进行观测
observer.observe(targetNode, config);
// 停止观测
observer.disconnect();具体使用时可以简化
//选择一个需要观察的节点
var targetNode = document.getElementById('zwwx');
// 设置observer的配置选项
var config = { attributes: true };
// 当节点发生变化时的需要执行的函数
var callback = function(mutationsList, observer) {
console.info(targetNode.style.display);
};
// 创建一个observer示例与回调函数相关联
var observer = new MutationObserver(callback);
//使用配置文件对目标节点进行观测
observer.observe(targetNode, config);
// 停止观测
observer.disconnect();