<style>
article code {
white-space: pre-wrap;
word-break: break-all;
}</style>
<style>
article code {
white-space: pre-wrap;
word-break: break-all;
}</style>
记录踩过的第一个坑addRoute
/**
* 增加路由
*
* @access public
* @param string $name 路由名称
* @param string $url 路由路径
* @param string $widget 组件名称
* @param string $action 组件动作
* @param string $after 在某个路由后面
* @return integer
*/
public static function addRoute($name, $url, $widget, $action = NULL, $after = NULL)
{
}在Plugin.php中找到public static function activate(),添加addRoute
public static function activate()
{
Helper::addRoute('wx', '/wx', 'WxAssistant_Action', 'action');
return ('微信助手已经成功激活,请进入设置Token!');
}在Plugin.php中找到public static function deactivate(),添加removeRoute
public static function deactivate()
{
Helper::removeRoute('wx');
}浏览器输入http://www.{你的域名>}/index.php/wx
例如:http://127.0.0.1/typecho/index.php/wx
addRoute('wx', '/wx', 'WxAssistant_Action', 'action');
第一个参数:路由名称
第二个参数:路由地址
第三个参数:组件名称
第四个参数:组件相应名称(名称千万不要叫index)
电脑端网页手机端打开最方便的就是扫二维码,下面我们就手动给Typecho文章底部添加二维码
下载地址:http://code.ciaoca.com/javascript/qrcode/
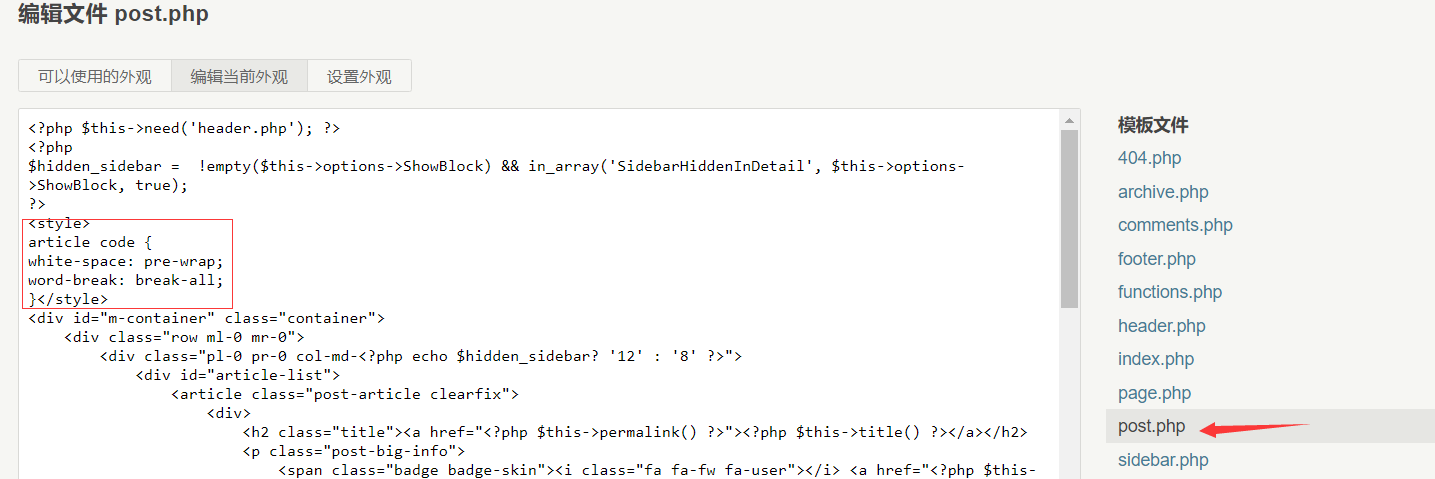
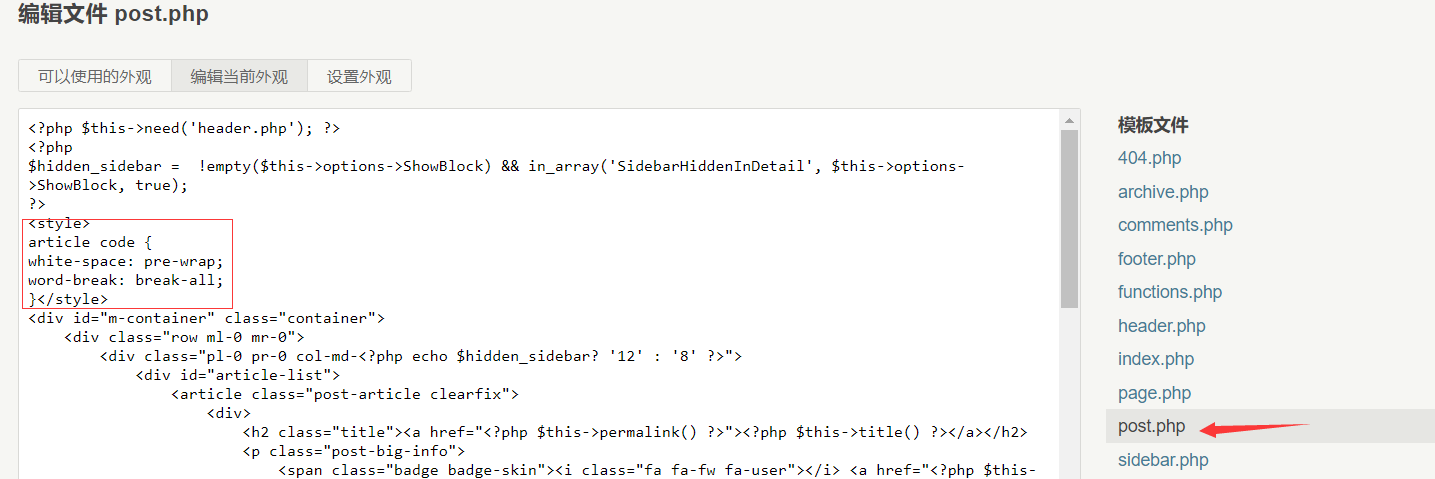
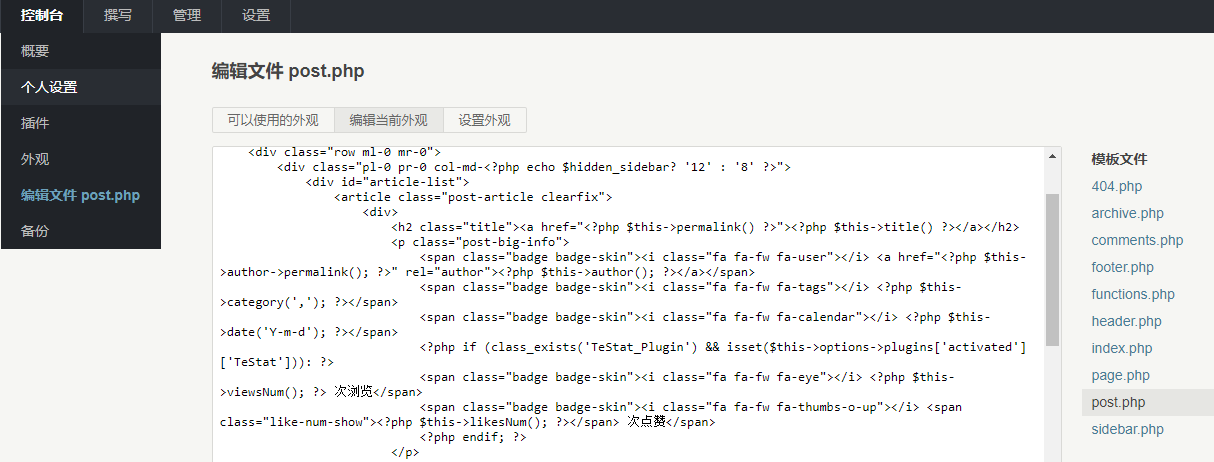
依次点击控制台-外观-编辑当前外观-打开post.php文件查看图示

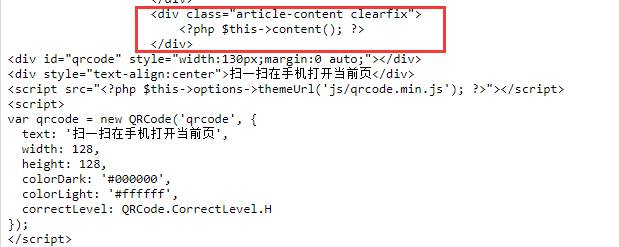
找到<?php $this->content(); ?>,在< / div >后面加入代码。查看图示

<div id="qrcode" style="width:130px;margin:50px auto 0 auto;"></div>
<div style="text-align:center">扫一扫在手机打开当前页</div>
<script src="<?php $this->options->themeUrl('js/qrcode.min.js'); ?>"></script>
<script>
var qrcode = new QRCode('qrcode', {
text: window.location.href,
width: 128,
height: 128,
colorDark: '#000000',
colorLight: '#ffffff',
correctLevel: QRCode.CorrectLevel.H
});
</script>